6 Chapter Five: Basic Design and Readability in Publications — Writing at Work: Introduction to Professional Writing
Chapter Five: Basic Design and Readability in Publications
The way a text looks matters to a reader, so it should matter to a writer. Letters, reports, and blogs are more than just words on a page or a screen. How ideas are arranged and delivered in physical form, whether electronically or on paper, can make reading seem intimidating, confusing, or downright unfriendly, even if the content itself is perfect.
Your text is like a room for your ideas. Sometimes you want readers to get in and get out quickly, but often, you want them to sit down and make themselves comfortable, to put their feet up and stay awhile. Whatever the case, you should be in control of the reader’s experience.
Most readers are a lot like TV viewers with remote controls. In a moment, their attention will be diverted to another channel if something about your content puts them off. It’s important to get their attention and hold it. Good content is a key part of this, of course, but the visual presentation of your content matters too. Reading is a difficult, cognitively demanding task, so if your design helps make your readers’ journey through the text easier, you will hold their attention longer. Give readers reasons to linger, and they will.
Good document design is both a science and an art. The particular design of a document—what it contains, what color scheme it follows, what alignment strategy it reflects, and so on—is the result of a series of choices made by the designer. It takes a long time to master the finer points of design, and this chapter won’t turn you into a designer, but it will offer some simple ways of thinking that will help you strategize about how to make your document intuitive and reader-friendly—easy to scan, search, and read.
This is not a chapter on design per se. Rather, it will familiarize you with a few basic design truths and a way of thinking that all designers know well. Whether you’re typing up a memo on new safety policies at work, producing a newsletter for your community group, or putting together a booklet describing the new app you just finished and wish to market, you need to think about a few basic elements of document design.
You already engage in some basic document design practices. For instance, when you format an academic essay, you center your title and regularly break to a new paragraph, which signals to the reader that it’s time for a breather, the content is shifting slightly, or you are moving on to a completely new topic. You illustrate blogs, web pages, and PowerPoint slides with photos and graphics, animations, or videos. Even small elements of your writing, such as indentation, changes in type style (bold, italics, underline), or the punctuation at the end of a sentence, help guide readers.

Professional writers, especially those who work for well-funded websites and mass-market print publications (like newspapers and magazines), are lucky enough to have the services of artists, graphic designers, skilled photographers, and layout experts at their disposal. But most of us just want to have a cooler-looking blog, a more professional-looking report, or an eBay listing that doesn’t make buyers suspect our credibility.
This chapter briefly summarizes some fundamental design concepts that you should consider as you revise and shape your text, whether it is in print or electronic form. Then, you will read about and see examples of some basic principles of document design that allow writers to combine graphic elements and text to convey a message to an audience.
Make Your Publication More Inviting Using Basic Principles of Readability: CRAP
Despite the unfortunate acronym, CRAP is familiar to any graphic designer, and it should be familiar to writers, as well. It originated with the influential designer and writer Robin Williams; she now regrets the acronym but not the ideas behind it.
C is for Contrast: Use difference to draw readers’ eyes to and through your text or publication
You can see evidence of the most basic aspects of contrast in any web page or magazine. The headline text is always different from the body text. It is often bigger and bolder, and can also be in a different typeface. Headlines make it easy to skip from one story to the next and get a cursory understanding of the news. News writers make it easy for people to read only the headlines in a newspaper or website.
Applying strong contrasting elements to your text is important because the human eye is drawn to difference, not necessarily size. When everything looks the same, it’s difficult to focus on anything. When things are different, they are more noticeable.
When a document has few or no contrasting elements, nothing stands out. The document isn’t easy to scan, and it doesn’t invite the reader to jump in and read. It’s harder to parse, and therefore it’s difficult for readers to glean information from the text easily and quickly, if that is their aim.
Some documents, like business letters or academic papers, have fewer contrasting elements, but even line spacing and paragraph breaks help indicate where a related chunk of information begins and ends.
Contrast helps draw the reader’s eyes to certain elements in your text, and it also helps the reader follow the flow of the information and assess which items are most important and require immediate attention. Contrast creates readability, so you must pay attention to contrast in your documents. The following elements of a text can help you create a friendly, appealing sense of contrast:
Contrast Element I: Size
Your eye moves toward things because they’re different, not because they’re large or small. Your eye is impressed by novelty more than by sheer size or color or any other visual characteristic.
There are all sorts of scientific theories about why this is so, but in short, it’s not so much that making something bigger makes it more noticeable; the contrast is what makes it noticeable. A person’s height, for example, isn’t so noticeable until the principle of contrast comes into effect.
There is such a thing as too much size contrast: think of those websites with huge type or an overly enthusiastic use of the CAPS LOCK key. Less is more, but some size contrast is essential to draw the reader’s eye.
Contrast II: Font size/style/weight
A typeface is a collection of fonts. The distinction between the terms “typeface” and “font” stretches back to the days of manual typesetting: hand-placing individual letters made of wood or metal, inking them, and rolling paper over them. In the digital age, most people use the words typeface and font interchangeably, although the distinction still matters to experts like designers and typographers.
It’s important to choose a font (a particular size, style, and weight within a typeface) that fits our purpose. Some, like script and handwriting typefaces, are too hard to read and so aren’t appropriate for body text, for example. Some typefaces work well as headlines: Franklin Gothic Condensed and Caslon are two typefaces often used for newspaper headlines. The font chosen is the designer’s choice.
What’s important to most people is that we all have a huge variety of typefaces, or font families, to choose from: Times New Roman, Arial, Bookman, Georgia, and Garamond are familiar to many of us. It’s important to distinguish between serif and sans serif fonts. Sans serif fonts, like Helvetica or Futura, are simple and smooth; the letters don’t display the “feet” and ornamentation (serifs) that serif fonts do. Sans serif fonts are often used for headlines, but serif fonts are more likely to be used for body text. Many typographers think serif fonts (also called Roman fonts) make large blocks of body text easier to read. Some of the preference is really just about tradition.
Contrast III: Direction (vertical, horizontal, circular, etc.) or position (top, bottom, side)
Changing the direction or orientation of text, using graphic elements like lines, banners, or screens (such as smaller transparent or opaque boxes, often in a color that contrasts with the background) can add contrast and pull the audience’s eye to important information and can add visual appeal while still helping the audience gain the information they need.

Contrast IV: Alignment (center, left, right, justified)
Most students are familiar with how to align type. MLA and APA style, for example, mandate left-aligned body text and a centered headline. Headlines are often centered to make them noticeable. MLA Works Cited pages call for a hanging indent of a half-inch. Such changes in alignment can create visual interest.
Images are often placed in a particular location on a page (or slide) to draw readers’ attention in one direction or another. Consistent alignment with slight variations to provide interest is particularly important in PowerPoint presentations. You will be flipping from one slide to another, and if the text blocks and headlines are not aligned identically, your text and headlines will appear to “jump around” the screen in a distracting way.
Contrast V: Graphic elements (photos, banners/bands, pull quotes, or logos)
Remember, we’re trying to create contrast, or difference. Breaking up huge blocks of text with a variety of graphic elements can really add visual appeal and interest.
Just remember—as with the examples below, less is more. Think of all the publications and websites you’ve seen whose designers thought it was awesome to make text bold AND underlined AND multicolored AND flashing. With a bright yellow background. And too many animated GIFs. This repels readers rather than attracting them. I know you know what I mean.


Contrast VI: Color (of background, text, graphic elements, etc.)
Use color to make certain elements stand out. Create a sense of drama when you contrast one color with another. Make sure you don’t use too many colors and your color combinations are easy to read.

Contrast VII: Use of negative or “white” space
Sometimes, the best way to attract a reader’s attention to a contrast is to “go negative.” The absence of content provides air and space and draws the reader’s attention to the content around it. Negative space, or white space, is the space around text, images, and other elements in a document. It makes documents of all kinds (digital and print) more readable, more restful-looking, more inviting to the reader, simpler, and more elegant. It is associated with a “high-end” restaurant or salon menu look.

R is for Repetition: Repeat design strategies throughout your document to provide a sense of connection
The basic rule of repetition means that, in any text, visual or textual elements that have similar functions should be formatted similarly in order to create continuity and show close relationships between the elements.
For example, newspapers have consistent ways of labeling different sections, like “Sports,” but there is also design consistency throughout the entire paper so you can tell that the section you just picked up belongs to a particular newspaper. USA Today in particular is well known for its consistent repeated color coding and design.
On a smaller scale, in a résumé, most applicants use bullet-pointed sections to list their job duties. “Repetition” in this context means that all these bullet points should be formatted identically, with the same font, size, line spacing, and indentation. Each group of bullet-pointed items should be the same distance from the text above and below. The bullet points themselves should be exactly the same shape and size. This can be a lot of things to keep track of!
Repetition also applies to styles like MLA or APA. All titles are centered. All page numbers are in the upper right-hand corner after the author’s last name and a single blank character space. The same typeface is used throughout the paper. All paragraphs have exactly one empty line space between them. And so on.
Repetition means that every line classified as a “headline” should look like a headline. Headlines formatted to look alike should be identifiable as headlines with a similar function in the text. The same principle applies to body text. Fonts should not change without a reason. Lines, logos, and other graphic/visual elements should also be formatted consistently. This repetition provides a sense of order and continuity that makes your document more readable and professional-looking.
Templates for newsletters, résumés, and PowerPoint presentations ensure that basic design elements like font size/style, color, image size, and alignment are consistent from page to page. Templates provide a quick, easy way to solve repetition issues.
A is for Alignment: There should be a clear, deliberate arrangement of items on a page
Alignment can refer to the placement of text, as in the left-aligned body text required in MLA style. But in document design, it means much more; it refers to how the entire document is arranged.
Most designers align all their content into some sort of a grid or pattern, creating a distinct, intentional arrangement of items on a page or screen. They use plenty of white space to cushion the items, which makes higher-contrast items “pop.”
Imagine you’re hanging 20 pictures on a wall. You probably should not just throw them up there randomly. You might measure and equalize distances between items, put unusual items in certain places (like in the center), or put similarly shaped or sized items together. This will provide a sense of order to your arrangement of the items.

Software packages often allow you to draw lines or use an existing invisible grid to which you can “snap” items like images, blocks of text, or graphics. Templates do the hard work of arranging items on a page (or screen) for you. That’s why so many people use tools like WordPress, Illustrator, Publisher, Word, and PowerPoint—they allow you to arrange items easily, without the hard work of lining everything up by hand.
Newspaper and magazine layout artists once used various kinds of tape, contact cement (rubber cement), or wax adhesives to stick cut-out headlines, text blocks, photos, and ads to a page, just to produce a daily or weekly newspaper. To line up text and image blocks, they used wooden or metal rulers, graph paper, and T-squares. It was slow, tedious work. And rubber cement smells. The digital publishing revolution did away with all that. Most people who’ve spent half the night squinting over a yearbook layout that just won’t line up are glad about the changes.
Learning how to arrange text and images artfully on a page takes tons of time, not to mention collaboration, thought, hard work, and a whole email inbox full of user feedback.
P is for Proximity: Items that have similar functions or purposes should be grouped together
Is this a rock formation or just a random collection of boulders?


The second photo depicts a deliberate grouping, though it probably wasn’t hard to figure that out. When we work with pictures and blocks of text and not stones, think of this: when design and text elements are placed next to each other in certain ways, readers or viewers can see that they are meant to be considered together and have some sort of relationship. For example, photos and figures have captions that explain their contents. Nearby images often illustrate the content found in the body text. Headlines are placed above body text whose content and focus they describe in briefer form.
Proximity can be especially critical in booklets, newsletters, and brochures, in which certain pages or panels might be grouped together under a subheading. Individual pages can be designed to reflect a larger relationship with the overall theme or subject matter of the piece. For example, the themes provided by blogging platforms like WordPress take care of this for you—every page has a recognizable layout, and though individual pages might be slightly different, they are recognizably related to the blog’s main page. Websites work the same way, as do book chapters.

The principle of proximity even affects white space: equal amounts of white space and equal line spacing between items indicate that they are related or should be considered as parts of a whole. If headlines, captions, or body text blocks aren’t close enough to the image or text to which they are related, the reader could be confused about what actually is—and is not—related.

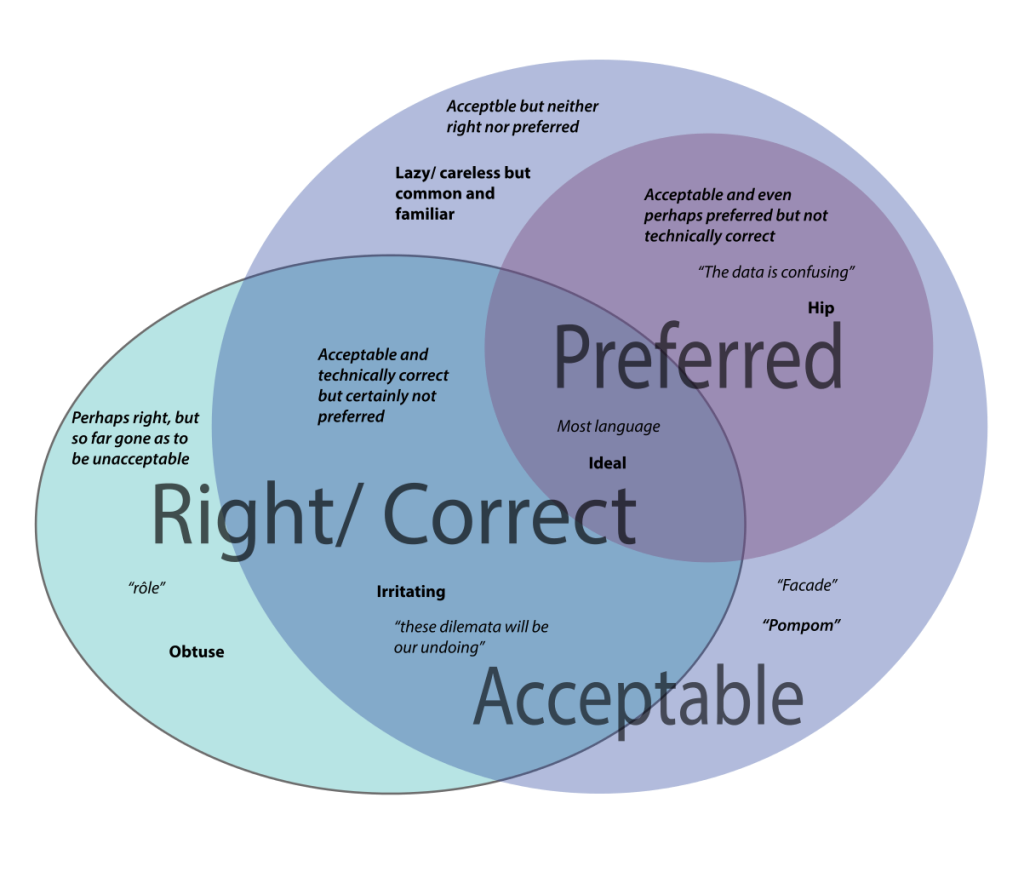
The Venn diagram above is very confusing. Why are there different font weights, sizes, and quotation marks setting off the words? Note that entries for the “Acceptable” lavender category are in both the top left and bottom right of the circle. Their relatively distant position (proximity) makes the relationship between these terms unclear. There are no headlines or labels here to help us understand, and the design strategy isn’t doing readers any favors.
Planning and adjusting how items are grouped on a page helps you design your text, graphics, and images so that readers can see what’s related, what’s different, and what is similar. What is close together will be seen to have a relationship. Moving items further away decreases the strength of that relationship in the minds of your readers. The same is true with headlines and body text, groups of bullet points, images and captions, and a whole lot more.
This chapter has only acquainted you with some of the most basic elements of design. Perhaps after reading the chapter, you’ll start seeing CRAP wherever you look.
Additional Resources:
“Information Design Rules,” The Visual Communication Guy.
“Principles of Design,” YouTube video, Ashley Holst.
This chapter was derived from:
Naas, Jodi. Technical Writing. Open Oregon Educational Materials, n.d. https://openoregon.pressbooks.pub/technicalwriting/. Licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.